Obsidian 默认的情况下一行显示一张,如果想要照片排列成类似九宫格的样式,需要做一些额外的处理。具体的做法就是使用自定义 CSS 代码片段。
实现方式如下。
新建 CSS 文件
在 .obsidian/snapptes 目录下新建文件 img-grid.css,内容如下:
/* For Obsidian 0.9.22 and up */
.img-grid .markdown-preview-section img:not([width]),
.img-grid .markdown-preview-section video {
width:100%;
}
.img-grid .markdown-preview-section > div {
display:flex;
}
.img-grid .markdown-preview-section > div > .internal-embed {
flex:1;
margin-left:-0.5rem;
padding:0 0.5rem 0.5rem 0.5rem;
}
.img-grid .markdown-preview-section > div > *:not(div) {
margin-block-start: 0rem;
margin-block-end: 1rem;
}
.img-grid .markdown-preview-section > div hr {
width:100%;
}
/* These lines make every image the same height */
.img-grid .markdown-preview-section > div > .internal-embed img:not(:active) {
object-fit:cover;
height:100%;
}
在需要的文档头部 front-matter 添加配置写上 cssclass: img-grid ,如下:
---
cssclass: img-grid
---
用换行控制图片是否在同一行,图片间没有换行的话,图片默认在同一行。
安装主题 Minimal Theme
- 安装主题
Minimal Theme - 在
Minimal Theme Settings中开启Image grids选项
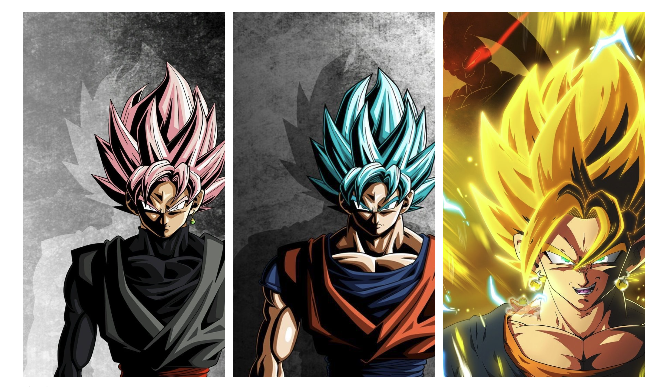
最终效果如下